
Một trong những phát triển mới nhất của SEO gọi là schema markup. Hình thức tối ưu hóa mới này là một trong những hình thức SEO mạnh nhất nhưng lại ít được sử dụng nhất hiện nay. Việc hiểu rõ khái niệm và cách sử dụng schema markup sẽ giúp nâng cao hiển thị kế quả tìm kiếm (SERPs) của trang web trên các công cụ tìm kiếm.
Mục tiêu của bài viết này là hướng dẫn chính xác cách sử dụng schema markup cho trang web.
Schema Markup là gì?
Schema markup là mã code được thiết lập trên trang web nhằm giúp các công cụ tìm kiếm trả về kết quả chứa nhiều thông tin cho người dùng. Nếu đã từng sử dụng snippets, bạn sẽ hiểu chính xác schema markup là gì.
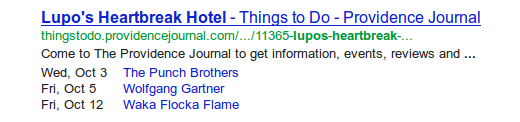
Dưới đây là ví dụ về một doanh nghiệp địa phương có sử dụng schema markup trên trang lịch sự kiện. Mục nhập SERP sẽ trông giống như sau:

Schema markup yêu cầu SERP hiển thị lịch trình các sự kiện sắp tới của khách sạn. Điều này đối với người dùng rất hữu ích.
Sau đây là một số thông tin về schema markup:
Schema giúp các công cụ tìm kiếm biết dữ liệu có nghĩa gì
Nội dung trên trang web của bạn được indexed và trả về trong kết quả tìm kiếm. Tuy nhiên với schema markup, một số nội dung đó được indexed và trả về theo một cách khác. Tại sao lại có sự khác biệt như vậy? Bởi vì markup cho công cụ tìm kiếm biết nội dung đó có nghĩa là gì.
Ví dụ, từ “Neil Patel” xuất hiện trong một bài báo. Công cụ tìm kiếm thấy điều này và tạo ra một mục SERP với “Neil Patel”. Tuy nhiên, nếu đặt schema markup phù hợp xung quanh tên “Neil Patel” thì như vừa thông báo với công cụ tìm kiếm “Neil Patel” là tác giả của bài báo chứ không phải là một vài từ ngẫu nhiên. Sau đó, công cụ tìm kiếm cung cấp kết quả hiển thị thông tin tốt hơn cho người dùng đang tìm kiếm “Neil Patel”.
Schema.org giải thích theo cách này:
“Hầu hết các quản trị viên web đều quen thuộc với các tag HTML trên các trang của họ. Thông thường, các tag HTML cho trình duyệt biết cách hiển thị thông tin có trong tag. Ví dụ, Thẻ H1″ Hình đại diện” yêu cầu trình duyệt hiển thị chuỗi văn bản “Hình đại diện” ở định dạng tiêu đề 1. Tuy nhiên, tag HTML không cung cấp ý nghĩa của chuỗi văn bản đó – “Hình đại diện” có thể ám chỉ bộ phim 3D cực kỳ thành công hoặc có thể đề cập đến một loại ảnh profile. Điều này có thể gây khó khăn cho việc hiển thị kết quả nội dung liên quan một cách thông minh cho người dùng.”
>> Có thể bạn muốn biết: Cập nhật mới nhất của Google về Schema
Schema Markup sử dụng từ vựng có nghĩa duy nhất ở định dạng microdata
Bạn không cần phải học bất kỳ kỹ năng viết mã code mới nào. Các trang web có markup vẫn sử dụng HTML. Sự khác biệt duy nhất là thêm các bit từ vựng schema.org vào HTML mircrodata. (Tham khảo tại: https://dev.w3.org/html5/md-LC/)
Schema.org, website Schema Markup là sự hợp tác giữa Google, Bing & Yahoo

Việc các đối thủ cạnh tranh kết hợp để hỗ trợ lẫn nhau không thường xuyên, nhưng Schema.org chính là kiểu cộng tác giữa họ. Do đó, những gì bạn cần là một tập hợp các mã code của bạn đưa vào Schema markup để các công cụ tìm kiếm dễ dàng thu thập dữ liệu hơn.
Schema Markup được tạo ra vì lợi ích của người dùng
Khi một website có schema markup, người dùng có thể tìm thấy trong SERPs nội dung của một trang web là gì, nằm ở đâu, để làm gì, chi phí bao nhiêu và nhiều thứ khác. Do đó, một số người đã gọi schema markup là “danh thiếp ảo của doanh nghiêp/tổ chức”.
Đây là một cải tiến tập trung vào người dùng. Công cụ tìm kiếm tồn tại để người dùng có được thông tin họ cần. Và schema markup được tạo ra vì điều đó.
Tại sao Schema lại quan trọng?
Schema markup giúp trang web của bạn xếp hạng tốt hơn cho tất cả các loại nội dung. Có data markup cho rất nhiều loại dữ liệu khác nhau, bao gồm:
- Bài viết
- Doanh nghiệp địa phương
- Các nhà hàng
- Các tập phim truyền hình và rating
- Đánh giá sách
- Phim
- Ứng dụng phần mềm
- Sự kiện
- Các sản phẩm
- Câu hỏi thường gặp (FAQ)
Có hàng trăm loại markup, từ cửa hàng đồ chơi đến liều lượng thuốc uống. Nếu trang web của bạn có nhiều loại dữ liệu thì rất có thể trang sẽ được phân chia thành và .
Các trang web sử dụng schema markup sẽ xếp hạng tốt hơn trong SERP so với việc không có markup. Một nghiên cứu đã xác định rằng các trang web có xếp hạng markup trung bình cao hơn bốn vị trí trong SERPs so với những trang web không có schema markup. Mặc dù không hoàn toàn rõ ràng rằng kết quả cao hơn này là do markup, nhưng đúng là có một số mối tương quan.
Hiện tại, 1/3 kết quả tìm kiếm của Google kết hợp các rich snippets, bao gồm schema markup. Tuy nhiên, theo nghiên cứu gần đây, ít hơn 1/3 số trang web sử dụng schema markup. Nói cách khác, có hàng triệu trang web đang bỏ lỡ một nguồn tiềm năng SEO khổng lồ. Nếu sử dụng schema markup, bạn sẽ tự động vượt lên phần lớn đối thủ cạnh tranh của mình.
Cách sử dụng Schema Markup cho SEO
Bây giờ, hãy nói về cách sử dụng schema markup. Mục tiêu của bạn là xếp hạng tốt hơn, trông đẹp hơn và làm tốt hơn trong SERPs và với người dùng. Schema markup sẽ giúp bạn. Vậy hãy làm theo các bước sau với trang web của bạn.
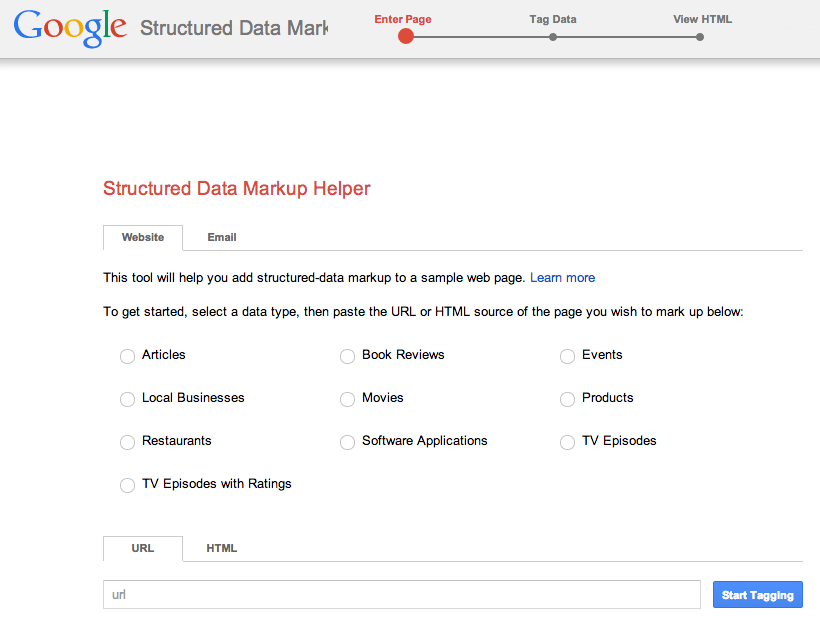
1. Đi tới Google’s Structured Data Markup Helper

2. Chọn loại dữ liệu
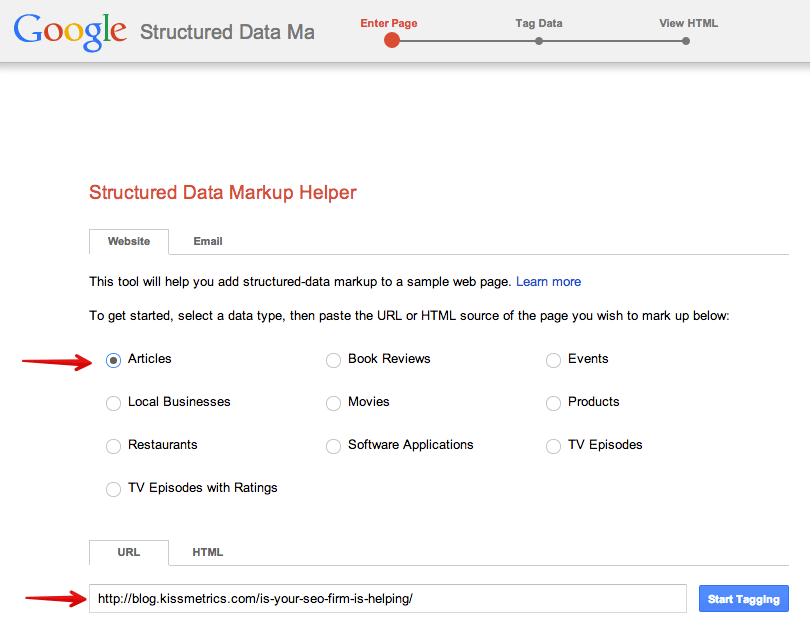
Có một số tùy chọn được liệt kê. Danh sách này không đầy đủ. Trong ví dụ bên dưới, tôi sẽ sử dụng “Articles” vì đây là một trong những loại nội dung phổ biến nhất.
3. Dán URL bạn muốn markup
Nếu bạn chỉ có HTML, bạn có thể dán mã đó. Sau đó, nhấp vào “Start Tagging”.

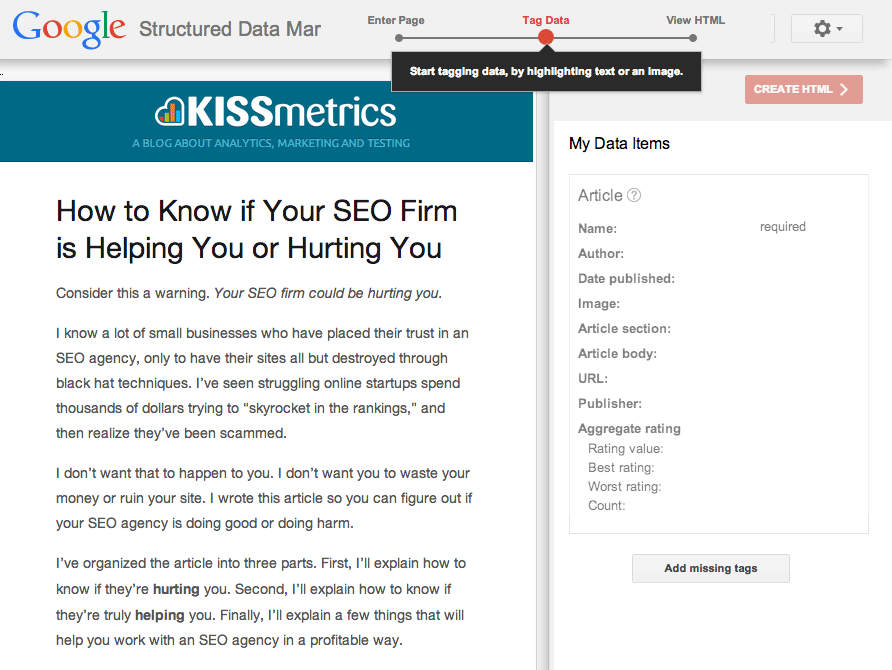
Trang sẽ tải trong công cụ markup và cung cấp không gian làm việc cho giai đoạn markup tiếp theo, gắn tag các mục. Bạn sẽ thấy trang web của mình bên trái và các data items bên phải.

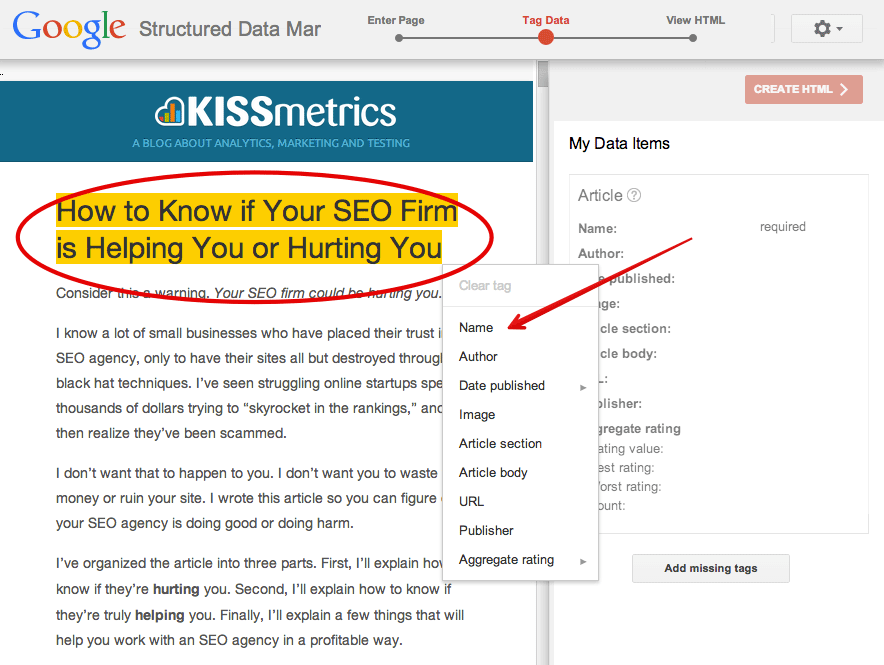
4. Chọn các yếu tố để markup
Vì phần nội dung này là một bài article nên tôi sẽ highlight tên của bài viết để thêm markup “Name”. Khi hoàn thành việc highlight, chọn “Name” từ tooltip.

Khi chọn “Name”, công cụ sẽ thêm nó vào “Data Items” ngăn bên phải.

5. Tiếp tục thêm các Markup Items
Sử dụng danh sách data items và highlight các mục khác trong bài viết để thêm chúng vào danh sách markup. Bạn có thể sẽ không thể gắn tag cho mọi item trong danh sách. Do đó, chỉ cần thêm những gì bạn có thể.
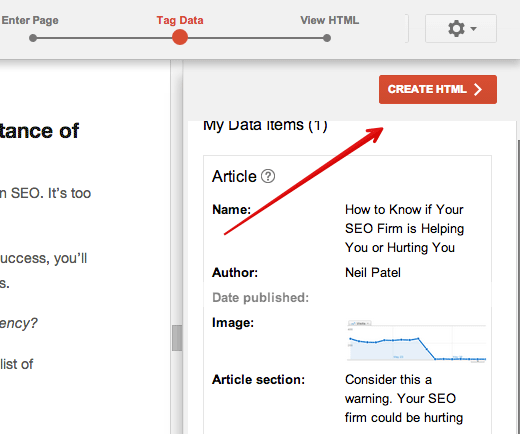
6. Tạo HTML
Sau khi bạn hoàn tất, hãy nhấp vào “Create HTML”.

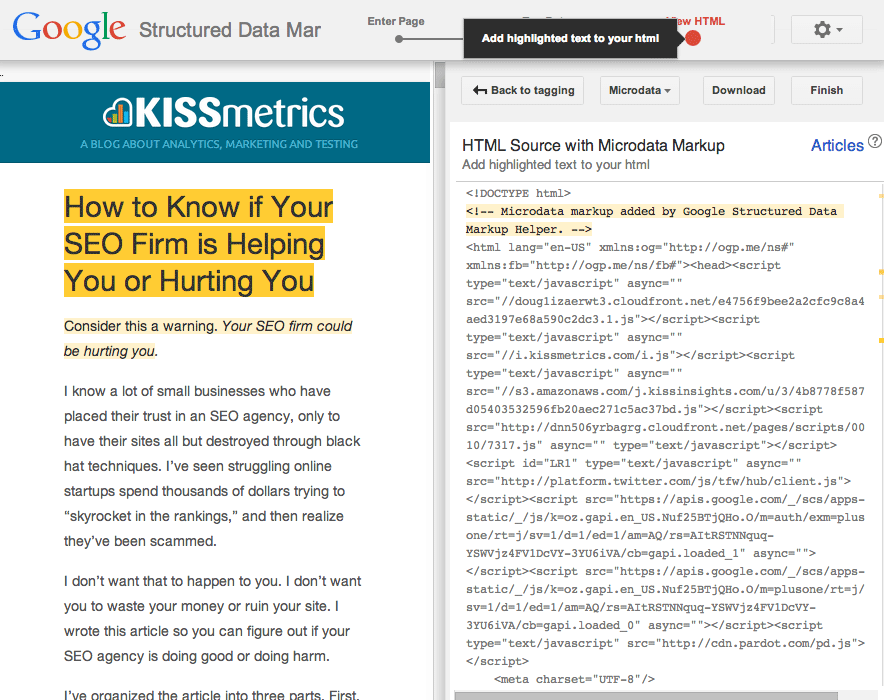
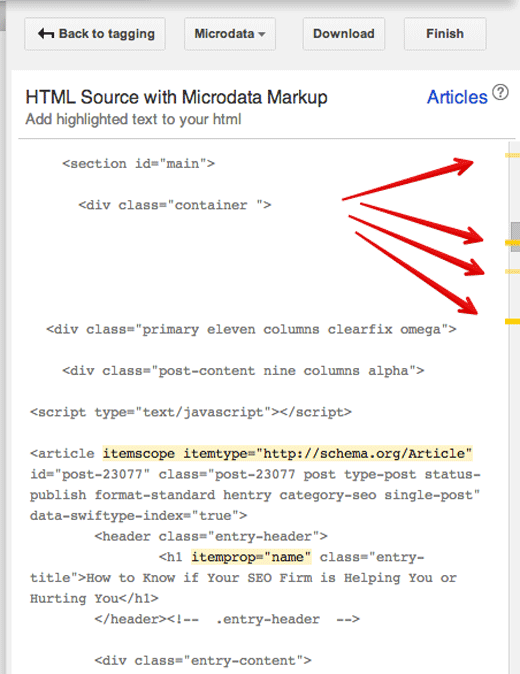
Trong trang sau, bạn sẽ thấy HTML của trang với microdata có liên quan được chèn vào các vị trí bạn đã chọn.

7. Thêm Schema Markup vào trang web
Tiếp theo, bạn sẽ vào CMS (hoặc mã nguồn nếu bạn không sử dụng CMS) và thêm các đoạn mã snippets được đánh dấu vào các vị trí thích hợp. Tìm các điểm đánh dấu màu vàng trên thanh cuộn để tìm schema markup code.

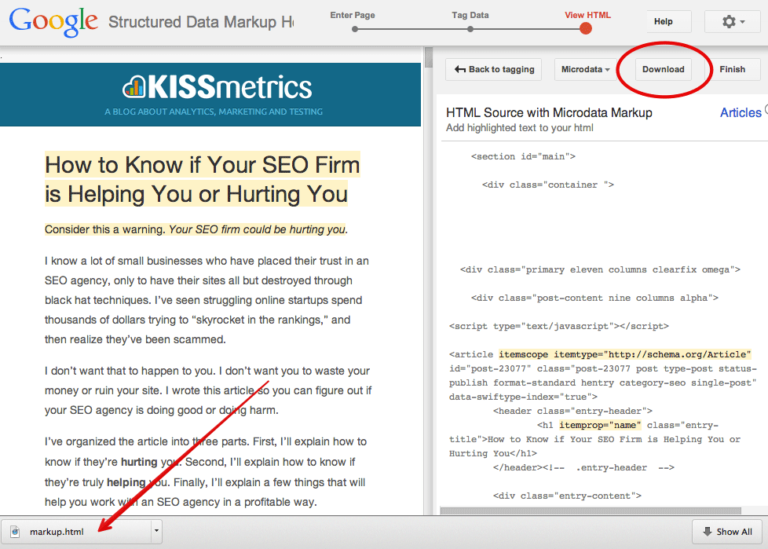
Một giải pháp thay thế đơn giản hơn là tải xuống tệp HTML được tạo tự động và sao chép / dán nó vào CMS hoặc mã nguồn của bạn.

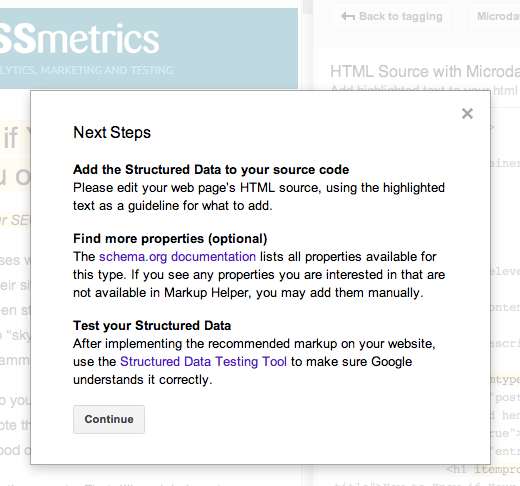
Khi bạn nhấp vào “Finish”, bạn sẽ thấy một loạt các “Next Steps”.

8. Kiểm tra Schema
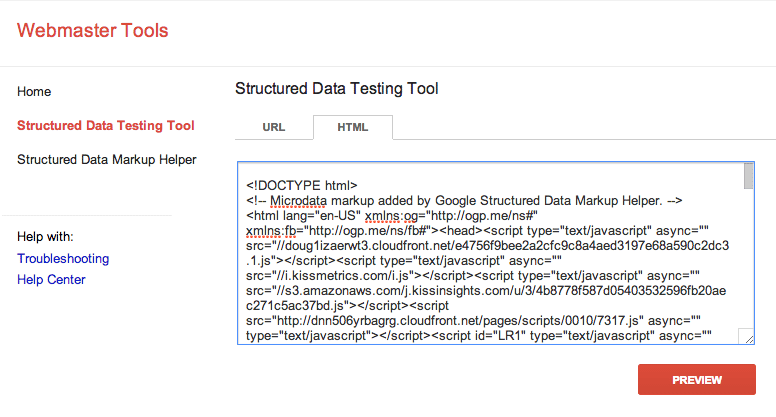
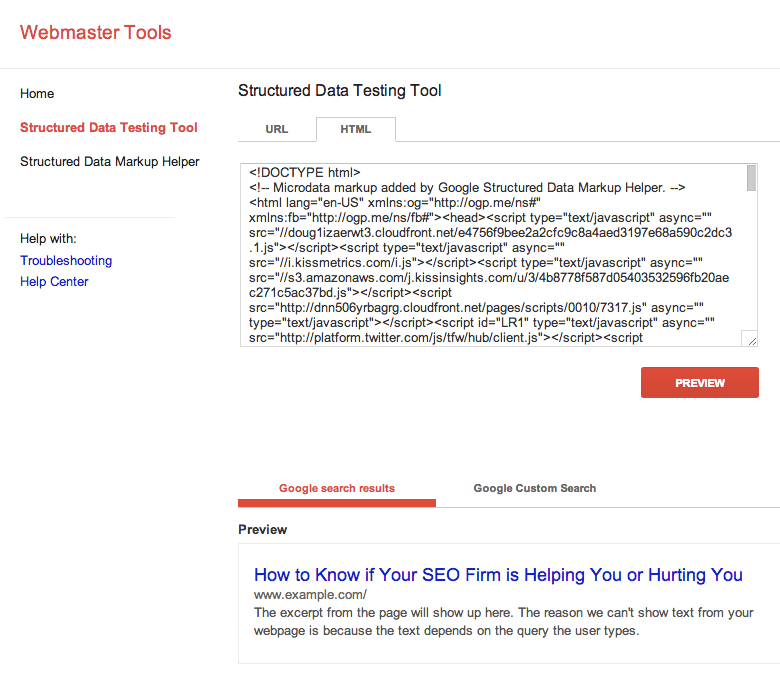
Sử dụng Structured Data Testing Tool để tìm hiểu trang của bạn sẽ trông như thế nào với markup được thêm vào.
Thay vì phân tích một trang web đã xuất bản, tôi sẽ phân tích mã code mà công cụ đã tạo cho tôi và mã đã tải xuống.

Sau khi mã code được dán, nhấp vào “preview”. Công cụ kiểm tra cho biết bài viết sẽ trông như thế nào trong trang kết quả tìm kiếm của Google:

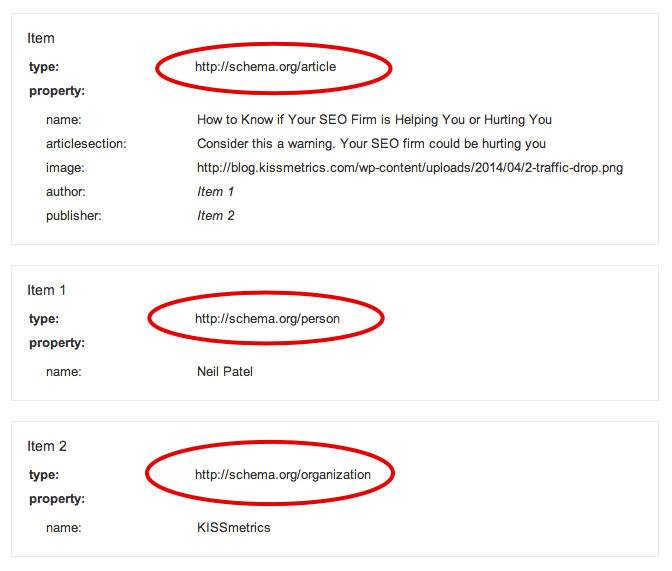
Ngoài ra, tôi còn có thể kiểm tra lại các yếu tố được markup mà tôi đã thêm.

Nếu cần thiết, tôi có thể chỉnh sửa HTML trực tiếp trong công cụ kiểm tra để cập nhật lại schema và xem trước kết quả.
Tips sử dụng Schema Markup cho SEO
Mục đích của bài viết này là giúp bạn bắt đầu với schema markup. Một số tips sau sẽ cho bạn tìm hiểu sâu hơn và thu được kết quả phong phú hơn từ schema.
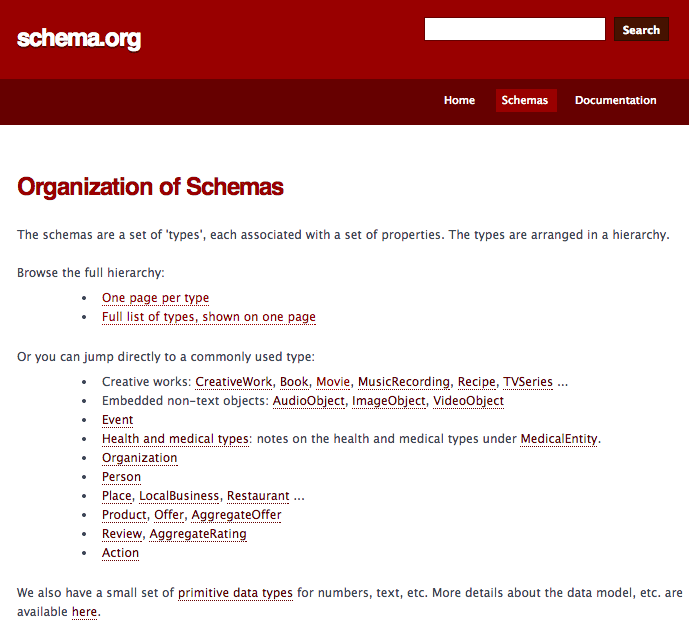
Tìm các schema được sử dụng phổ biến nhất
Schema.org cung cấp danh sách các loại schema markup phổ biến nhất. Bạn có thể truy cập trang Organization of Schemas để xem danh sách này. Xem xét các loại phù hợp nhất với doanh nghiệp của bạn.

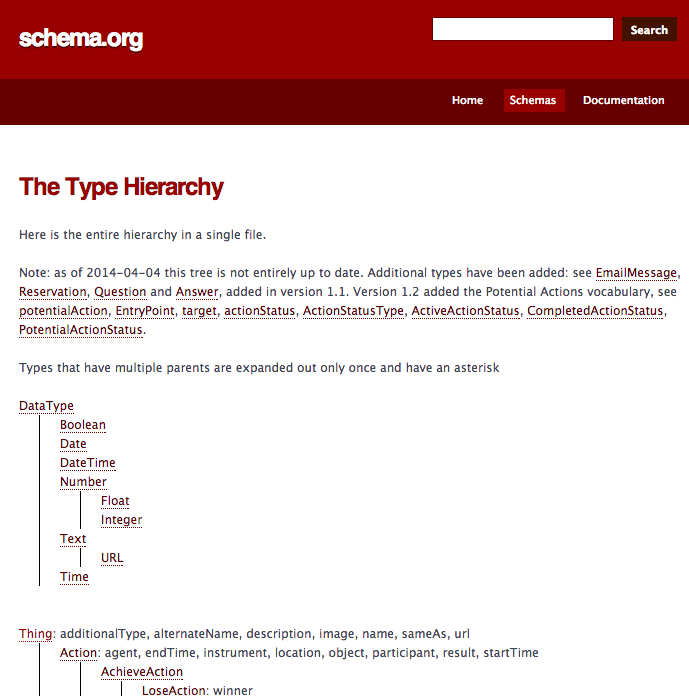
Sử dụng tất cả các schema bạn cần
Như đã đề cập trước, có rất nhiều loại markup. Hãy truy cập The Type Hierarchy để có danh sách đầy đủ. Danh sách chính này cung cấp hầu hết các loại markup có sẵn.

Càng nhiều markups càng tốt
Hướng dẫn của Schema.org cũng đề cập rõ “bạn càng tạo nhiều markup cho nhiều nội dung thì càng tốt”. Khi đó dù có vô số loại item khác nhau, bạn vẫn sẽ phân biệt được từng item trên trang web.
Tuy nhiên, “Bạn chỉ nên đánh dấu nội dung hiển thị cho những người truy cập trang web chứ không phải nội dung trong div ẩn hoặc các yếu tố trang ẩn khác.”
Kết luận
Việc triển khai schema markup rất đơn giản nhưng bất ngờ là rất ít doanh nghiệp và website đã tận dụng nó. Schema markup là một trong những kỹ thuật SEO có thể sẽ tồn tại lâu dài. Bây giờ nên là lúc tìm hiểu và triển khai microdata có liên quan để cải thiện kết quả tìm kiếm. Làm như vậy ngay lập tức sẽ giúp trang web bạn vượt lên dẫn trước, giúp bạn có một chỗ đứng trong cuộc cạnh tranh.
Nguồn tham khảo: How to boost your SEO by Schema Mar








