JavaScript là cực kỳ phổ biến. Dựa trên một nghiên cứu,có đến 80% các cửa hàng thương mại điện tử phổ biến ở Hoa Kỳ sử dụng JavaScript để tạo nội dung chính hoặc liên kết đến các sản phẩm tương tự. Tuy nhiên, nhiều trang web JavaScript – mặc dù mức độ phổ biến của nó – hoạt động kém hơn ở Google vì chúng không thực hiện SEO JavaScript đúng cách.

Trong bài viết này, sẽ có một số hướng dẫn lý do tại sao nó xảy ra và cách khắc phục nó. Bạn sẽ học:
- Google và các công cụ tìm kiếm khác đối phó với JavaScript như thế nào
- Làm cách nào để kiểm tra xem trang web của bạn có vấn đề với JavaScript không
- Thực tiễn tốt nhất của SEO. SEO là gì?
- Các vấn đề phổ biến nhất với JavaScript mà SEO bỏ qua
>>> Xem thêm: Big Data là gì? Đây là những đều bạn cần biết về Big Data – 3/2023
JavaScript là gì?

Có thể nói vào năm 2020 JavaScript là tương lai của web.
Tất nhiên, HTML và CSS là nền tảng. Nhưng hầu như mọi nhà phát triển web hiện đại đều dự kiến sẽ viết mã bằng JavaScript.
Nhưng chính xác thì JavaScript có thể làm gì? Và làm thế nào bạn có thể kiểm tra các yếu tố của trang web của bạn đang sử dụng nó? Đọc tiếp và bạn sẽ tìm ra.
JavaScript là một ngôn ngữ lập trình cực kỳ phổ biến. Nó được sử dụng bởi các nhà phát triển để làm cho các trang web tương tác.
JavaScript có khả năng duy nhất tự động cập nhật nội dung của trang.
Chẳng hạn, nó được sử dụng bởi các sàn giao dịch Forex và CFD để liên tục cập nhật tỷ giá hối đoái trong thời gian thực.
Bây giờ, hãy tưởng tượng một trang web như Forex.com mà không cần JavaScript.
Nếu không có JavaScript, người dùng sẽ phải tự làm mới trang web để xem tỷ giá hối đoái hiện tại. JavaScript chỉ đơn giản là làm cho cuộc sống của họ dễ dàng hơn nhiều.
Nói cách khác, bạn có thể xây dựng một trang web chỉ bằng HTML và CSS, nhưng JavaScript là thứ khiến nó trở nên năng động và tương tác.
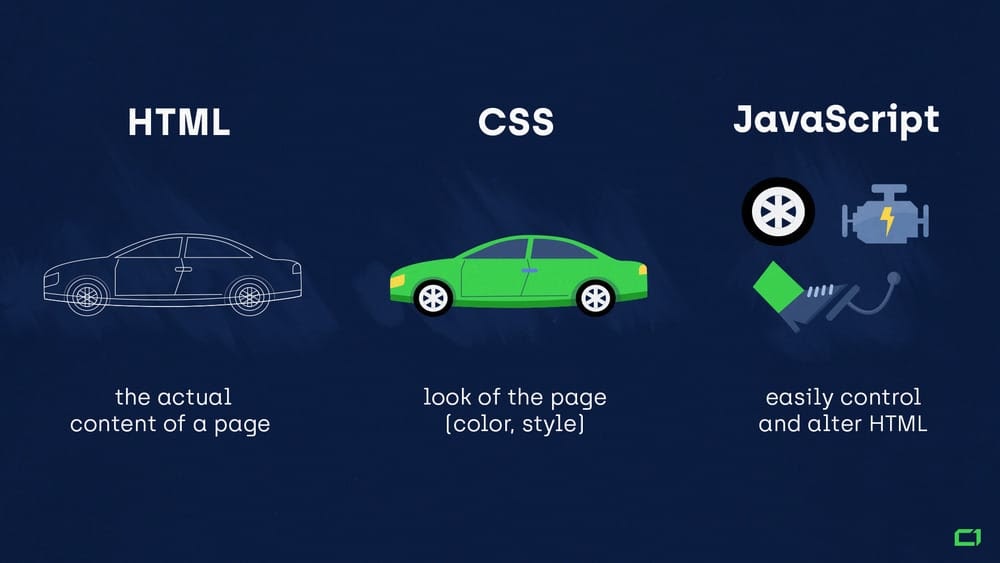
- HTML xác định nội dung thực tế của một trang (thân / khung của ô tô).
- CSS xác định giao diện của trang (màu sắc, kiểu dáng).
- JavaScript thêm tương tác vào trang. Nó có thể dễ dàng kiểm soát và thay đổi HTML (động cơ + bánh xe + bàn đạp ga).

Có thể bạn nên biết:
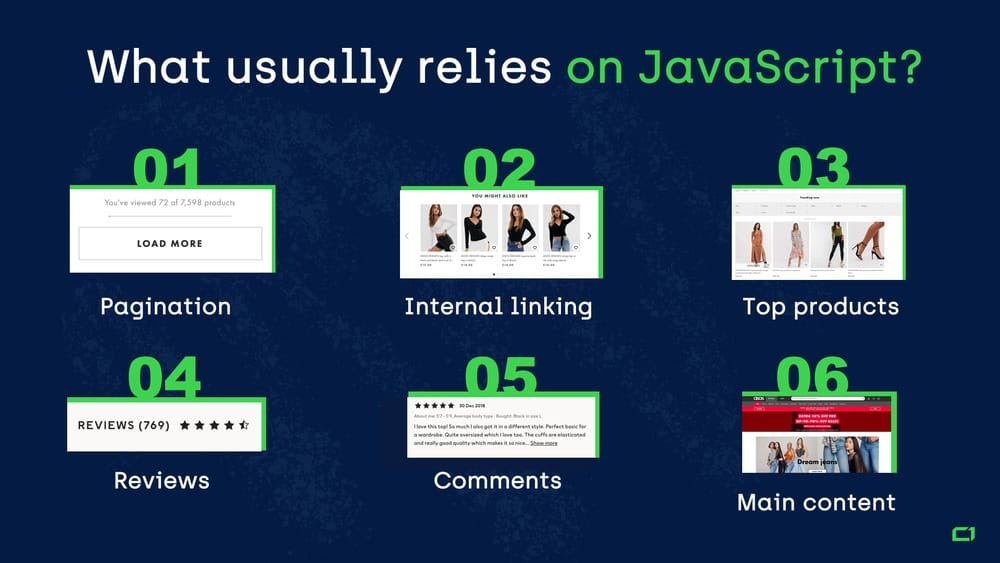
NHỮNG YẾU TỐ TRANG WEB NÀO THƯỜNG ĐƯỢC TẠO BỞI JAVASCRIPT?
Các loại nội dung thường được tạo bởi JavaScript về cơ bản có thể được đặt thành sáu loại:

- Phân trang
- Liên kết nội bộ
- Sản phẩm hàng đầu
- Nhận xét
- Bình luận
- Nội dung chính (hiếm khi)
LÀM CÁCH NÀO ĐỂ BIẾT TRANG WEB CÓ SỬ DỤNG JAVASCRIPT KHÔNG?
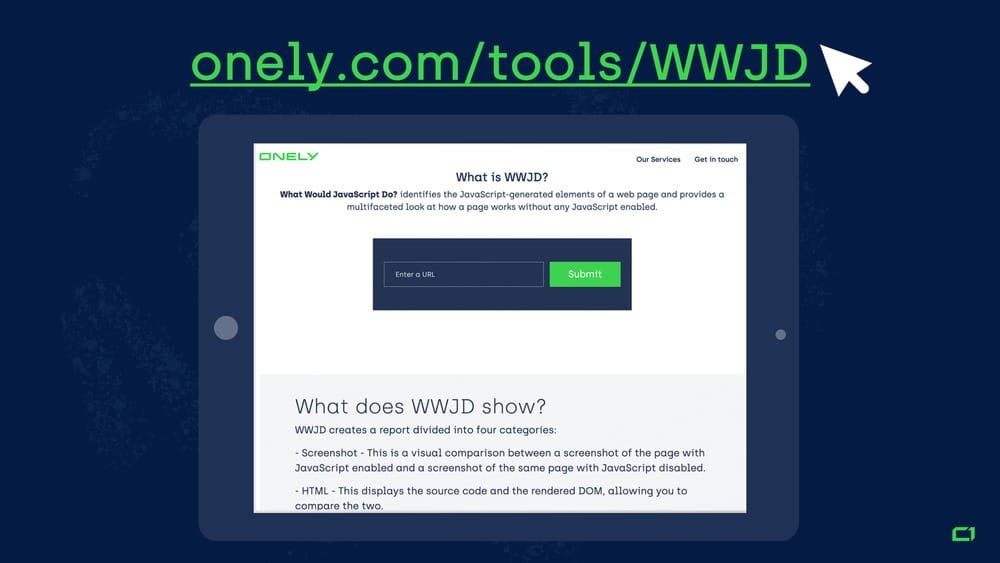
1. Sử dụng WWJD
Bạn có thể dễ dàng kiểm tra xem trang web của bạn có dựa trên JavaScript hay không, hãy sử dụng WWJD – JavaScript sẽ làm gì – đây chỉ là một trong những công cụ MIỄN PHÍ.
Chỉ cần truy cập WWJD và nhập URL của trang web của bạn vào bảng điều khiển.

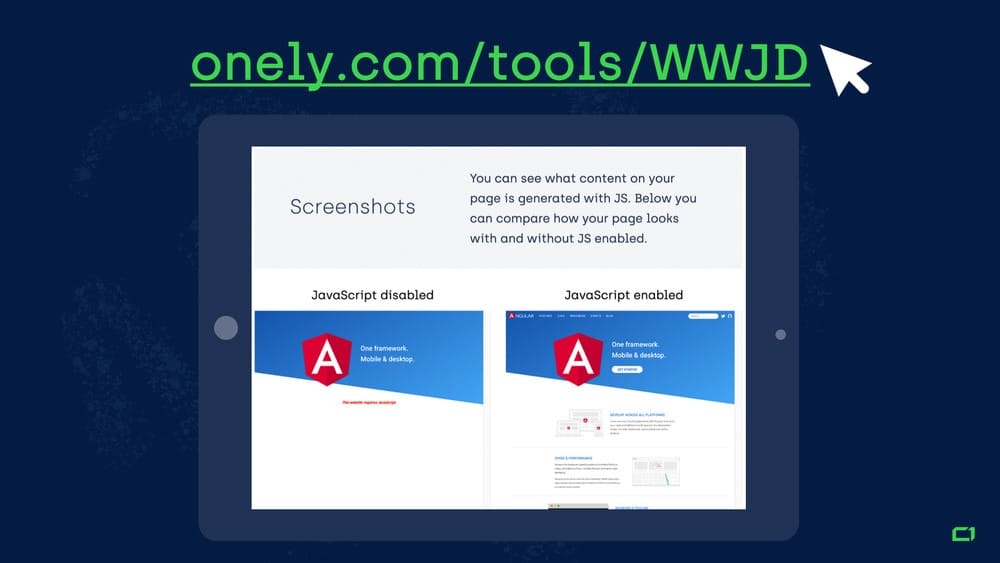
Sau đó nhìn vào ảnh chụp màn hình mà công cụ tạo và so sánh hai phiên bản trang của bạn – phiên bản có bật JavaScript và phiên bản có JavaScript bị tắt.
2. Sử dụng plugin trình duyệt
Bạn cũng có thể sử dụng plugin trình duyệt như Quick JavaScript Switcher trên Chrome hoặc JavaScript Switch trên Firefox.
Khi bạn sử dụng plugin, trang bạn hiện đang truy cập sẽ được tải lại với JavaScript bị vô hiệu hóa.

Nếu một số thành phần trên trang biến mất, điều đó có nghĩa là chúng được tạo bởi JavaScript.
Một mẹo quan trọng: nếu bạn quyết định sử dụng plugin trình duyệt thay vì WWJD, hãy đảm bảo bạn cũng xem qua nguồn trang và DOM (Mô hình đối tượng tài liệu) và chú ý đến các thẻ và liên kết chính tắc của bạn. Điều thường xảy ra là JavaScript không thay đổi nhiều về mặt trực quan và bạn sẽ không nhận thấy rằng nó thậm chí còn ở đó. Tuy nhiên, nó có thể thay đổi siêu dữ liệu của bạn dưới mui xe, điều này có khả năng dẫn đến các vấn đề nghiêm trọng.
QUAN TRỌNG: NGUỒN XEM TRÊN MẠNG KHÔNG ĐỦ KHI KIỂM TRA CÁC TRANG WEB JS
Bạn có thể nghe rằng việc điều tra những gì bên trong mã nguồn của các trang web của bạn là một trong những điều quan trọng nhất trong kiểm toán SEO. Tuy nhiên, với JavaScript trong hình, nó trở nên phức tạp hơn.

HTML là một tệp chỉ đại diện cho thông tin thô được trình duyệt sử dụng để phân tích trang. Nó chứa một số đánh dấu đại diện cho các đoạn văn, hình ảnh, liên kết và các tham chiếu đến các tệp JS và CSS.
Bạn có thể xem HTML ban đầu của trang bằng cách nhấp chuột phải -> Xem nguồn trang.
Tuy nhiên, bằng cách xem nguồn trang, bạn sẽ không thấy bất kỳ nội dung động nào được cập nhật bởi JavaScript.
Với các trang web JavaScript, bạn nên xem DOM thay thế. Bạn có thể làm điều đó bằng cách nhấp chuột phải -> Kiểm tra phần tử.
Dưới đây là cách tôi mô tả sự khác biệt giữa HTML ban đầu và DOM:
- HTML ban đầu (nhấp chuột phải -> Xem nguồn trang) chỉ là một công thức nấu ăn. Nó cung cấp thông tin về những thành phần bạn nên sử dụng để nướng bánh và chứa cả một bộ hướng dẫn. Nhưng nó không phải là bánh thực tế.

- DOM (nhấp chuột phải -> kiểm tra phần tử) là bánh thực tế. Ban đầu, nó chỉ là một công thức (một tài liệu HTML) và sau đó, sau một thời gian nó sẽ nhận được một biểu mẫu và sau đó nó được nướng (trang được tải đầy đủ).

Lưu ý: Nếu Google không thể hiển thị hoàn toàn trang của bạn, nó vẫn có thể lập chỉ mục HTML ban đầu (không chứa nội dung được cập nhật động).
Bây giờ bạn chắc chắn những yếu tố nào trong trang của bạn phụ thuộc vào JavaScript, đã đến lúc tìm hiểu xem Google có thể xử lý chính xác nội dung JavaScript của bạn hay không.
Google có thể Indexing (lập chỉ mục) JavaScript không?

JavaScript làm cho web thực sự năng động và tương tác và đó là điều mà người dùng yêu thích.
Nhưng những gì về Google và các công cụ tìm kiếm khác? Họ có thể dễ dàng đối phó với JavaScript hay đó là mối quan hệ yêu-ghét nhiều hơn? Và khi nói đến JavaScript, nó là một loại túi hỗn hợp. Nhưng lập chỉ mục nội dung JavaScript của Google không bao giờ được đảm bảo.
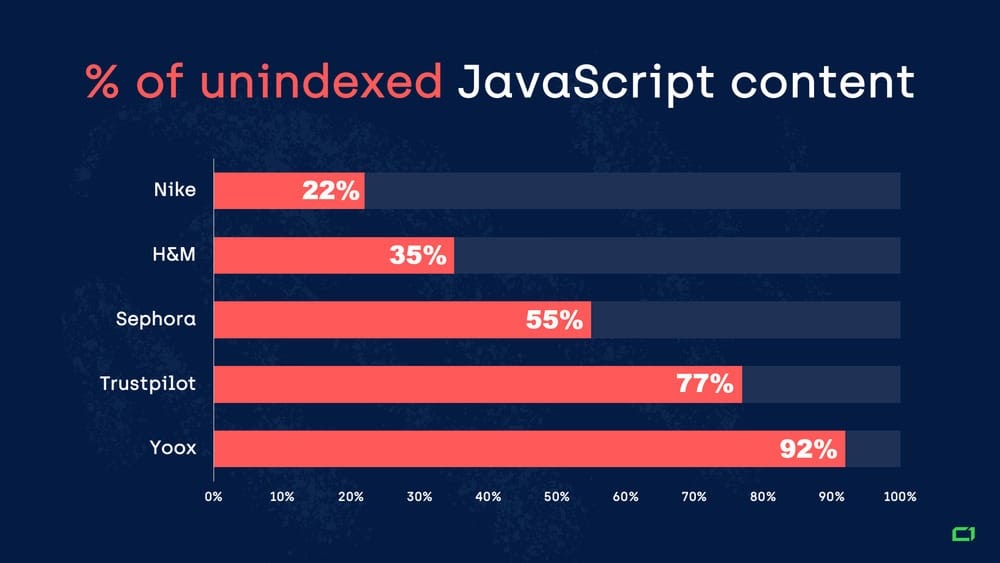
Gần đây có một nghiên cứu đã điều tra nhiều trang web đang sử dụng JavaScript. Hóa ra, trung bình, nội dung JavaScript của họ không được Google lập chỉ mục trong 25% trường hợp.
Dưới đây là một số ví dụ về các trang web được thử nghiệm:

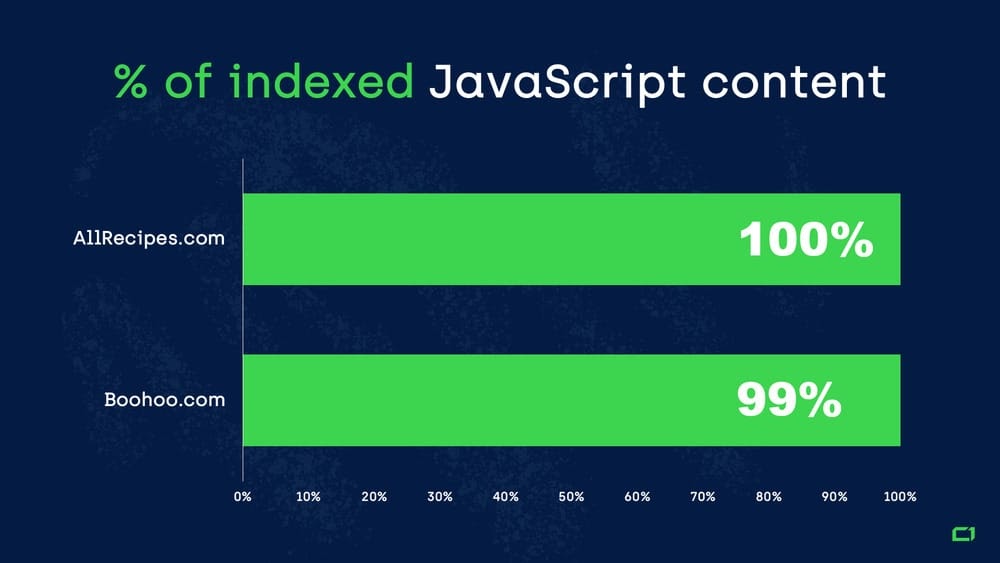
Mặt khác, một số trang web được nghiên cứu đã thử nghiệm đã hoạt động rất tốt:

Như bạn có thể thấy, Google có thể lập chỉ mục nội dung JavaScript trên một số trang web tốt hơn nhiều so với các trang web khác. Điều này có nghĩa là những vấn đề này là tự gây ra và có thể tránh được. Hãy đọc để tìm hiểu làm thế nào.
Điều quan trọng cần biết là nội dung lập chỉ mục không được đảm bảo ngay cả trong trường hợp trang web HTML. JavaScript chỉ đơn giản là thêm sự phức tạp, vì có một vài điều có thể sai.
TẠI SAO GOOGLE (VÀ CÁC CÔNG CỤ TÌM KIẾM KHÁC) CÓ THỂ GẶP KHÓ KHĂN VỚI JAVASCRIPT
I. Sự phức tạp của việc thu thập dữ liệu JavaScript
Trong trường hợp thu thập dữ liệu các trang web HTML truyền thống, mọi thứ đều dễ dàng và đơn giản và toàn bộ quá trình nhanh như chớp:
- Googlebot tải xuống một tệp HTML .
- Googlebot trích xuất các liên kết từ mã nguồn và có thể truy cập chúng đồng thời.
- Googlebot tải xuống các tệp CSS.
- Googlebot gửi tất cả các tài nguyên đã tải xuống tới Bộ chỉ mục của Google (Caffeine).
- Bộ chỉ mục (Caffeine) lập chỉ mục trang.
Đối với Google, mọi thứ trở nên phức tạp khi thu thập dữ liệu trang web dựa trên JavaScript:
- Googlebot tải xuống một tệp HTML .
- Googlebot không tìm thấy liên kết nào trong mã nguồn vì chúng chỉ được chèn sau khi thực thi JavaScript.
- Googlebot tải xuống các tệp CSS và JS.
- Googlebot phải sử dụng dịch vụ kết xuất web của Google (một phần của Trình lập chỉ mục Caffeine) để phân tích, biên dịch và thực thi JavaScript.
- WRS lấy dữ liệu từ các API bên ngoài, từ cơ sở dữ liệu, v.v.
- Người lập chỉ mục có thể lập chỉ mục nội dung.
- Google có thể khám phá các liên kết mới và thêm chúng vào hàng đợi thu thập thông tin của Googlebot. Trong trường hợp của trang web HTML, đó là bước thứ hai.
Trong khi đó, có nhiều điều có thể sai với kết xuất và lập chỉ mục JavaScript. Như bạn có thể thấy, toàn bộ quá trình phức tạp hơn nhiều với JavaScript có liên quan.
Những điều sau đây cần được tính đến:
- Phân tích cú pháp, biên dịch và chạy các tệp JavaScript rất tốn thời gian – cả cho người dùng và Google. Hãy nghĩ về người dùng của bạn! Bất cứ nơi nào giữa 20-50% người dùng trang web của bạn xem nó trên điện thoại di động của họ. Bạn có biết mất bao lâu để phân tích 1 MB JavaScript trên thiết bị di động không? Theo Sam Saccone từ Google : Samsung Galaxy S7 có thể làm điều đó trong ~ 850ms và Nexus 5 trong ~ 1700ms. Sau khi phân tích cú pháp JavaScript, nó phải được biên dịch và thực thi, việc này cần thêm thời gian.
- Trong trường hợp trang web giàu JavaScript, Google thường không thể lập chỉ mục nội dung cho đến khi trang web được hiển thị đầy đủ.
- Quá trình kết xuất không phải là điều duy nhất chậm hơn. Nó cũng đề cập đến quá trình khám phá các liên kết mới. Với các trang web giàu JavaScript, thông thường Google không thể tìm thấy bất kỳ liên kết nào trên một trang trước khi trang được hiển thị.
- Số lượng trang Googlebot muốn & có thể thu thập dữ liệu được gọi là ngân sách thu thập dữ liệu. Thật không may, nó bị hạn chế, điều này rất quan trọng đối với các trang web từ trung bình đến lớn nói riêng.
II. Googlebot không hoạt động như một trình duyệt thực
Đã đến lúc đi sâu hơn vào chủ đề của dịch vụ kết xuất web (Web Rendering Service)
Như bạn có thể biết, Googlebot dựa trên phiên bản Chrome mới nhất. Điều đó có nghĩa là Googlebot đang sử dụng phiên bản hiện tại của trình duyệt để hiển thị trang. Nhưng nó không hoàn toàn giống nhau.
Googlebot truy cập các trang web giống như người dùng khi sử dụng trình duyệt. Tuy nhiên, Googlebot không phải là một trình duyệt Chrome điển hình.
- Googlebot từ chối yêu cầu cấp phép của người dùng (tức là Googlebot sẽ từ chối các yêu cầu tự động phát video).
- Cookies, cục bộ và lưu trữ phiên sẽ bị xóa trên tải trang. Nếu nội dung của bạn phụ thuộc vào cookie hoặc dữ liệu được lưu trữ khác, Google sẽ không chọn nó.
- Các trình duyệt luôn tải xuống tất cả các tài nguyên – Googlebot có thể chọn không.

Khi bạn lướt internet, trình duyệt của bạn (Chrome, Firefox, Opera, bất cứ thứ gì) tải xuống tất cả các tài nguyên (như hình ảnh, tập lệnh, biểu định kiểu) mà một trang web bao gồm và kết hợp tất cả lại với bạn. Tuy nhiên, vì Googlebot hoạt động khác với trình duyệt của bạn, mục đích của nó là thu thập dữ liệu toàn bộ internet và lấy các tài nguyên có giá trị.
World Wide Web là rất lớn, vì vậy Google tối ưu hóa trình thu thập thông tin của mình cho hiệu suất. Đây là lý do tại sao Googlebot đôi khi không tải tất cả tài nguyên từ máy chủ. Không chỉ vậy, Googlebot thậm chí không truy cập tất cả các trang mà nó gặp phải.
Các thuật toán của Google cố gắng phát hiện nếu một tài nguyên nhất định là cần thiết theo quan điểm kết xuất. Nếu không, nó có thể không được Googlebot tải xuống. Google cảnh báo các quản trị web về điều này trong tài liệu chính thức.
Googlebot và thành phần dịch vụ kết xuất web (WRS) của Google liên tục phân tích và xác định các tài nguyên không đóng góp nội dung trang thiết yếu và có thể không lấy các tài nguyên đó.
Những lý do khác:
Vì Googlebot không hoạt động như một trình duyệt thực, Google có thể không chọn một số tệp JavaScript của bạn . Lý do có thể là các thuật toán của nó đã quyết định rằng nó không cần thiết từ quan điểm kết xuất, hoặc đơn giản là do vấn đề hiệu năng (tức là mất quá nhiều thời gian để thực thi một tập lệnh).
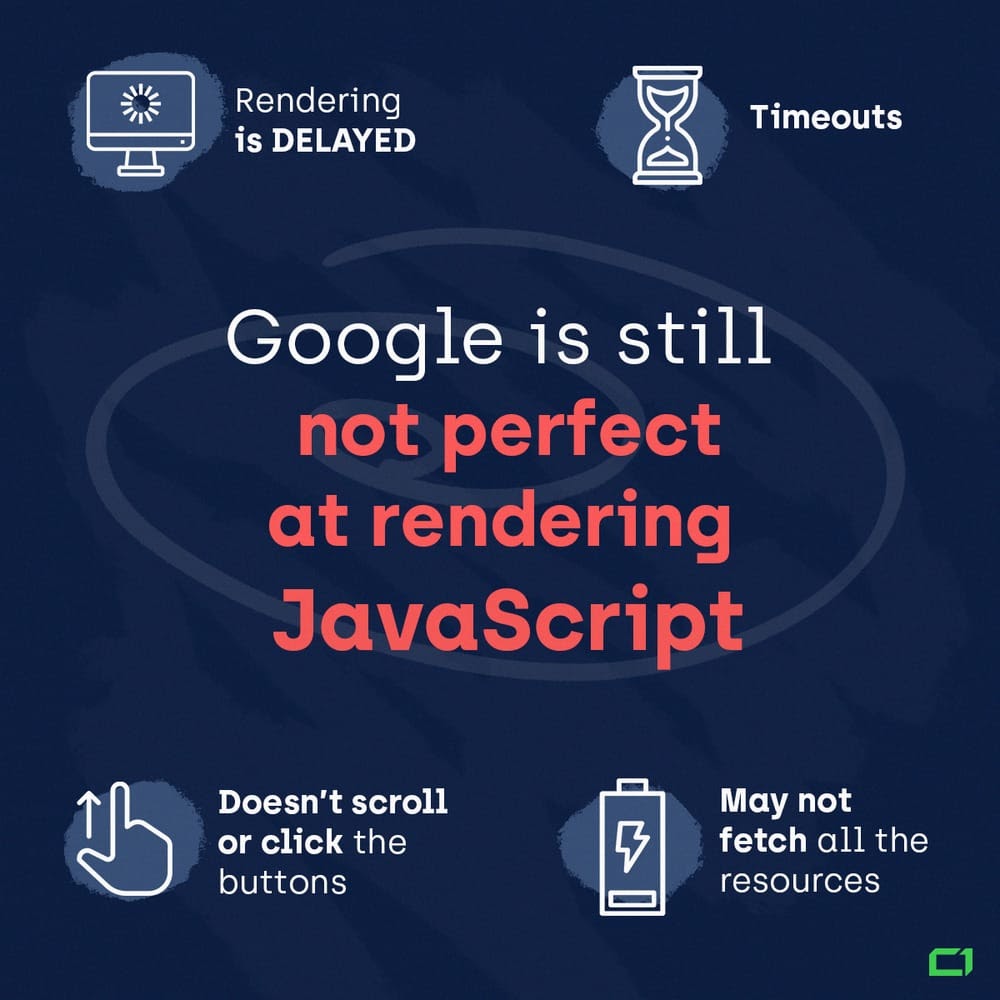
Ngoài ra, như được xác nhận bởi Martin Splitt, Nhà phân tích xu hướng quản trị trang web tại Google, Google có thể quyết định rằng một trang không thay đổi nhiều sau khi kết xuất (sau khi thực hiện JS) để họ sẽ không hiển thị trong tương lai.
Ngoài ra, kết xuất JavaScript của Google vẫn bị trì hoãn (tuy nhiên, nó tốt hơn nhiều so với năm 2017-2018, khi chúng ta thường phải đợi hàng tuần cho đến khi Google kết xuất JavaScript).
Nếu nội dung của bạn yêu cầu Google nhấp, cuộn hoặc thực hiện bất kỳ hành động nào khác để nó xuất hiện, nó sẽ không được lập chỉ mục.
Cuối cùng nhưng không kém phần quan trọng: Trình kết xuất của Google có thời gian chờ. Nếu mất quá nhiều thời gian để hiển thị tập lệnh của bạn, Google có thể chỉ cần bỏ qua tập lệnh đó.
Nền tảng cho SEO JavaScript thành công

Bây giờ bạn biết rằng JavaScript làm cho công việc của Google phức tạp hơn một chút.
Và do đó, có những bước bổ sung mà bạn nên thực hiện để làm cho trang web JavaScript của bạn hoạt động tốt trong Google.
JavaScript SEO ban đầu có vẻ đáng sợ, nhưng đừng lo lắng! Chương này sẽ giúp bạn chẩn đoán các vấn đề tiềm ẩn trên trang web của bạn và có được những điều cơ bản ngay.
Có ba yếu tố quan trọng:
- Crawlability (Google sẽ có thể để thu thập thông trang web của bạn với một cấu trúc hợp lý và khám phá tất cả các nguồn tài nguyên có giá trị);
- Khả năng kết xuất (Google sẽ có thể kết xuất trang web của bạn);
- Thu thập dữ liệu ngân sách (Google sẽ mất bao nhiêu thời gian để thu thập dữ liệu và hiển thị trang web của bạn).
Kết xuất JavaScript có thể ảnh hưởng đến ngân sách thu thập dữ liệu của bạn và trì hoãn việc lập chỉ mục các trang của Google .
CÔNG CỤ TÌM KIẾM NỘI DUNG JAVASCRIPT CỦA BẠN CÓ THÂN THIỆN KHÔNG?
Đây là danh sách kiểm tra mà bạn có thể sử dụng để kiểm tra xem Google và các công cụ tìm kiếm khác có thể lập chỉ mục nội dung JavaScript của bạn không.
I. Kiểm tra xem Google có thể kết xuất trang web của bạn về mặt kỹ thuật không.
Là nhà phát triển, chủ sở hữu trang web hoặc SEO, bạn phải luôn đảm bảo rằng Google về mặt kỹ thuật có thể hiển thị nội dung JavaScript của bạn . Chỉ đơn giản là không đủ để mở Chrome và xem nó có ổn không.
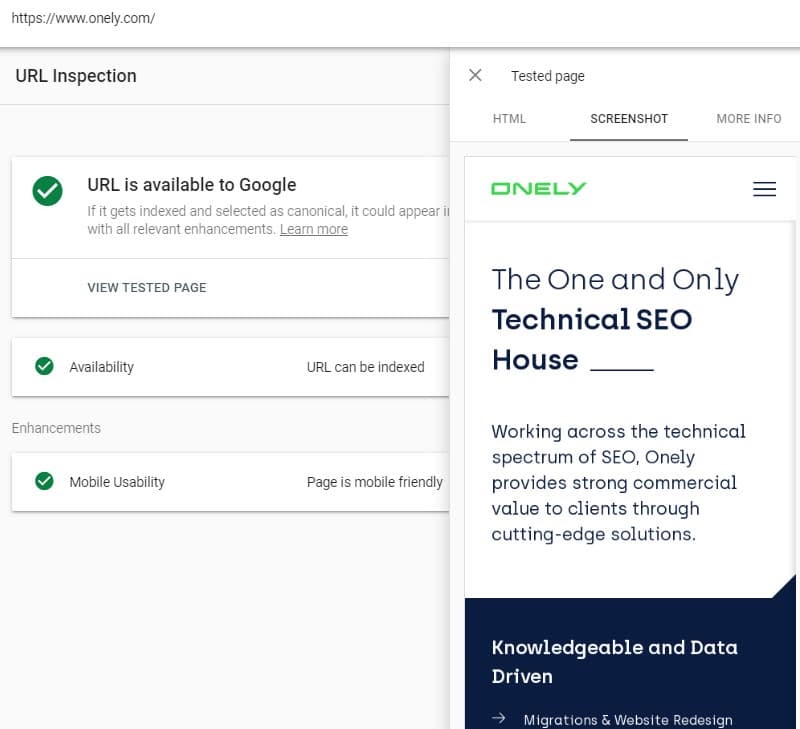
Thay vào đó, hãy sử dụng kiểm tra trực tiếp ( Live Test) trong công cụ kiểm tra URL (Google’s URL Inspection Tool) của Google, có sẵn thông qua bảng điều khiển tìm kiếm
(Search Console). Nó cho phép bạn xem ảnh chụp màn hình chính xác Googlebot sẽ hiển thị nội dung JavaScript trên trang của bạn như thế nào.

Kiểm tra ảnh chụp màn hình và tự hỏi mình những câu hỏi sau:
- Là nội dung chính có thể nhìn thấy?
- Google có thể truy cập các khu vực như các bài viết và sản phẩm tương tự không?
- Google có thể thấy các yếu tố quan trọng khác của trang của bạn không?
Nếu bạn muốn lặn sâu hơn, bạn cũng có thể xem tab HTML trong báo cáo được tạo.
Tại đây, bạn có thể thấy DOM – mã được hiển thị, đại diện cho trạng thái của trang của bạn sau khi kết xuất.
Xem thêm: Security Headers là gì? 5 HTTP Security Header mà bạn cần phải biết.
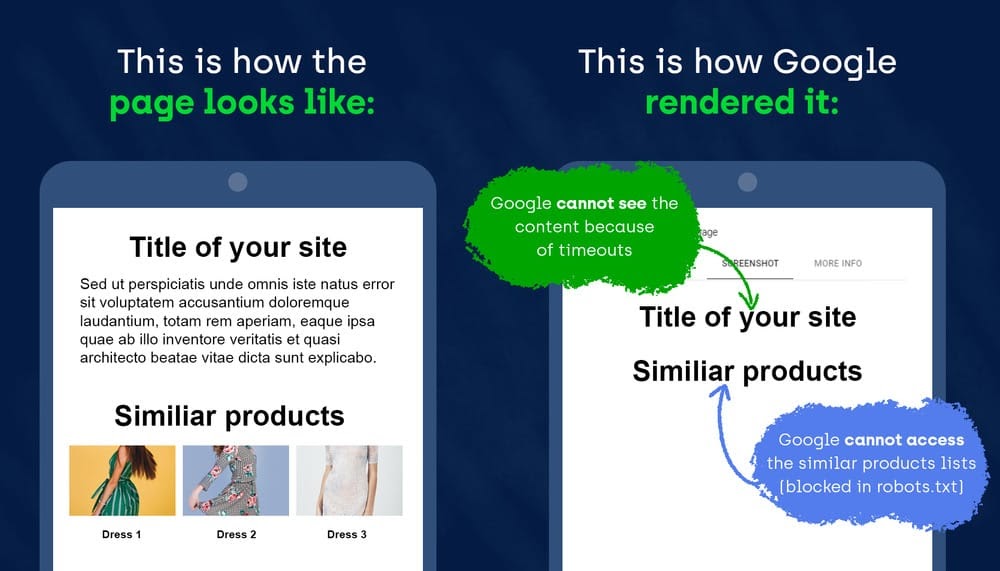
Điều gì xảy ra nếu Google không thể hiển thị trang của bạn đúng cách?
Nó có thể xảy ra rằng Google kết xuất trang của bạn một cách bất ngờ.

Nhìn vào hình ảnh trên, bạn có thể thấy rằng có một sự khác biệt đáng kể giữa cách trang nhìn với người dùng so với cách Google hiển thị nó.
Có một vài lý do có thể cho việc đó:
- Google gặp thời gian chờ trong khi kết xuất.
- Một số lỗi xảy ra trong khi kết xuất.
- Bạn đã chặn các tệp JavaScript quan trọng từ Googlebot.
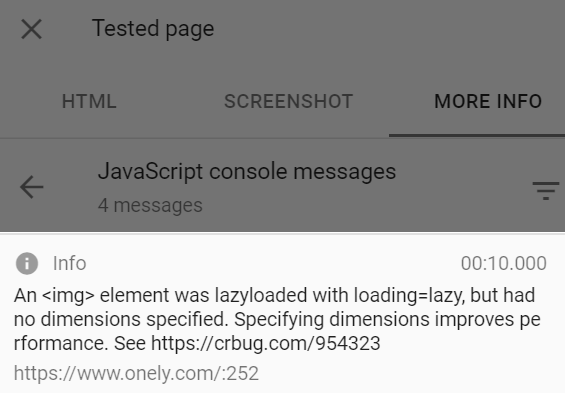
Bằng cách nhấp vào tab thông tin khác (More info) , bạn có thể dễ dàng kiểm tra xem có bất kỳ lỗi JavaScript nào xảy ra trong khi Google đang cố gắng hiển thị nội dung của bạn không.

Lưu ý quan trọng: đảm bảo Google có thể hiển thị đúng trang web của bạn là điều cần thiết.
Tuy nhiên, nó không đảm bảo nội dung của bạn sẽ được lập chỉ mục. Điều này đưa chúng ta đến điểm thứ hai.
II. Kiểm tra xem nội dung của bạn có được lập chỉ mục trong Google không.
Có hai cách để kiểm tra xem nội dung JavaScript của bạn có thực sự được lập chỉ mục trong Google hay không.
- Sử dụng lệnh trên trang web của Google – phương pháp nhanh nhất .
- Kiểm tra Google Search Console – phương pháp chính xác nhất .
Lưu ý nhanh: bạn không nên dựa vào việc kiểm tra Google Cache như một cách đảm bảo Google lập chỉ mục nội dung JavaScript của bạn . Mặc dù nhiều SEO vẫn sử dụng nó, nhưng việc dựa vào Google Cache là một ý tưởng tồi. Bạn có thể tìm hiểu thêm bằng cách đọc Tại sao Google Cache nói dối bạn và những việc cần làm của Maria Cieślak, Trưởng phòng SEO của Onely.
Trang web chính
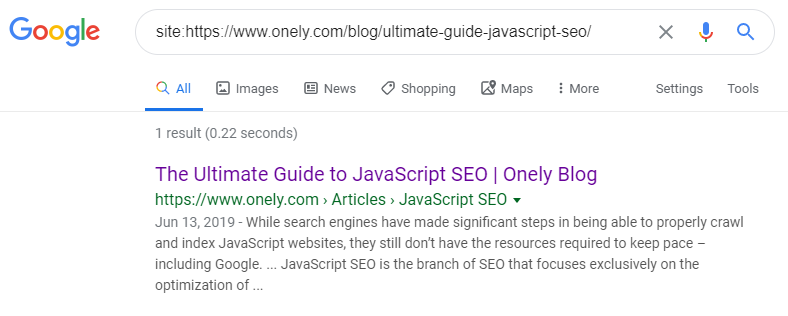
Vào năm 2020, một trong những lựa chọn tốt nhất để kiểm tra xem nội dung của bạn có được Google lập chỉ mục hay không là lệnh của trang web. Bạn có thể làm điều đó trong hai bước đơn giản.
1. Kiểm tra xem trang đó có nằm trong chỉ mục của Google không.
Trước tiên, bạn phải đảm bảo rằng chính URL nằm trong chỉ mục của Google. Để làm điều đó, chỉ cần nhập trang web của Wikipedia: URL Nhóm trong Google (trong đó URL là địa chỉ URL của trang bạn muốn kiểm tra).

Bây giờ, khi bạn biết rằng URL thực tế có trong cơ sở dữ liệu của Google, bạn có thể:
2. Kiểm tra xem Google có thực sự lập chỉ mục nội dung JavaScript của bạn không.
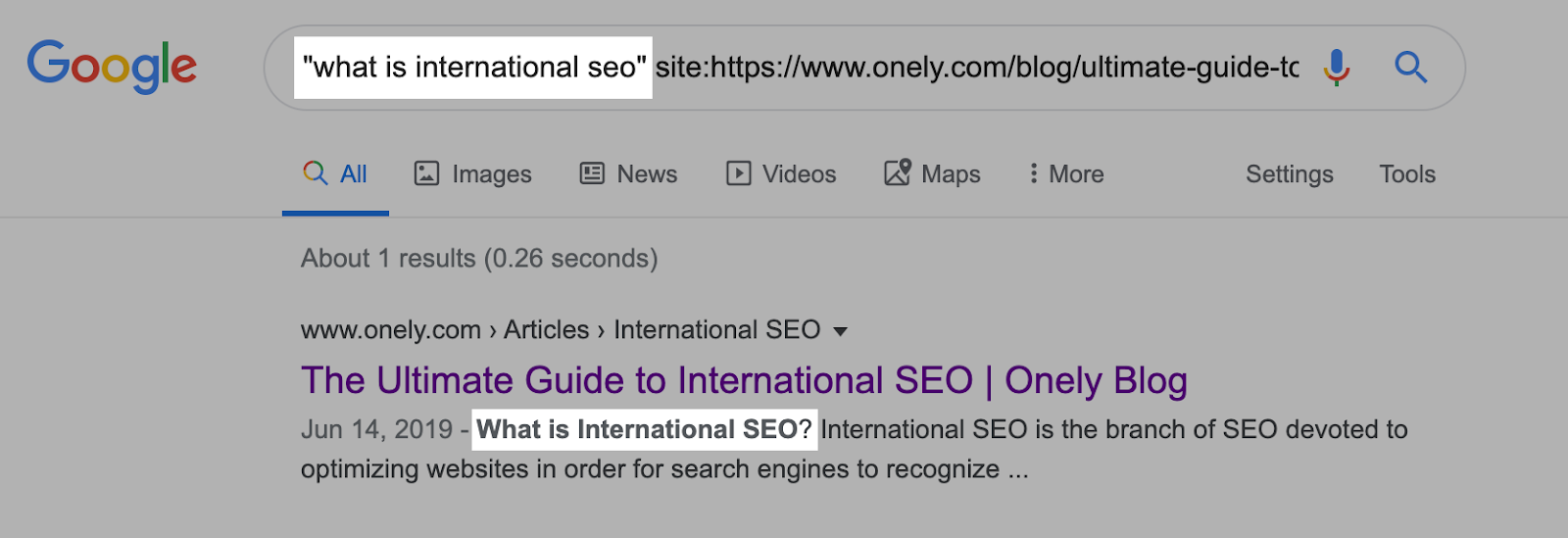
Nó cũng rất dễ dàng. Biết được đoạn nào của trang của bạn phụ thuộc vào JavaScript sau khi sử dụng công cụ của chúng tôi, WWJD , chỉ cần sao chép một đoạn văn bản từ trang của bạn và nhập lệnh sau trong Google: site: {your website}.

Nếu một đoạn mã với đoạn của bạn xuất hiện, điều đó có nghĩa là nội dung của bạn được lập chỉ mục trong Google. Khuyến khích bạn kiểm tra lệnh trên trang web của Wap trên nhiều loại nội dung do JS tạo ra.
Đề xuất khác: thực hiện một trang web trên mạng: Truy vấn trực tuyến với một đoạn trong chế độ ẩn danh.
Bảng điều khiển tìm kiếm của Google
Một phương pháp chính xác hơn, mặc dù chậm hơn, kiểm tra xem nội dung của bạn có được Google lập chỉ mục hay không đang sử dụng Google Search Console.
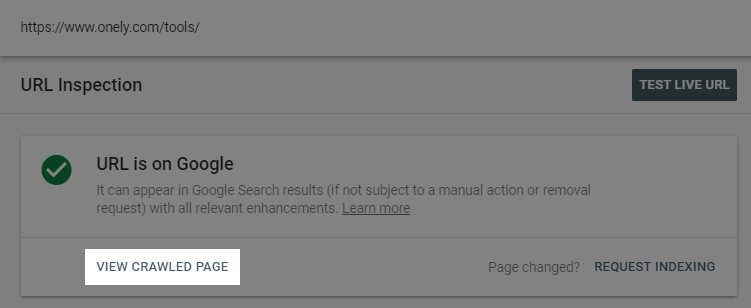
Nhập URL được đề cập vào công cụ kiểm tra URL (URL Inspection Tool).

Sau đó bấm xem trang được thu thập thông tin (View crawled) . Điều này sẽ cho bạn thấy mã của trang của bạn được lập chỉ mục trong Google.
Chỉ cần Ctrl + F để đảm bảo nếu các đoạn quan trọng của nội dung do JavaScript tạo ra có ở đây không.
Lưu ý: khuyên bạn nên lặp lại quy trình này cho một mẫu URL ngẫu nhiên để xem Google có lập chỉ mục chính xác nội dung của bạn không. Đừng dừng lại ở một trang mà hãy kiểm tra số lượng trang hợp lý.
ĐIỀU GÌ XẢY RA NẾU GOOGLE KHÔNG LẬP CHỈ MỤC NỘI DUNG JAVASCRIPT?
Các vấn đề mà một số trang web gặp phải khi lập chỉ mục nội dung JavaScript của chúng chủ yếu là do tự gây ra. Nếu bạn tình cờ đấu tranh với vấn đề đó, bạn nên tìm hiểu tại sao nó có thể xảy ra ngay từ đầu.
Có nhiều lý do khiến nội dung JavaScript của bạn không được Google chọn. Đến tên một vài:
- Google gặp thời gian chờ. Bạn có chắc chắn rằng bạn không buộc Googlebot và người dùng phải chờ nhiều giây cho đến khi họ có thể xem nội dung không?
- Google đã có vấn đề kết xuất. Bạn đã kiểm tra công cụ Kiểm tra URL để xem Google có thể kết xuất nó không?
- Google quyết định bỏ qua một số tài nguyên (ví dụ: tệp JavaScript) .
- Google quyết định nội dung có chất lượng thấp.
- Nó cũng có thể xảy ra rằng Google sẽ lập chỉ mục nội dung JavaScript với độ trễ.
- Google chỉ đơn giản là không thể khám phá trang này. Bạn có chắc chắn có thể truy cập thông qua sơ đồ trang web và cấu trúc bên trong không?
Các cách trình bày nội dung JavaScript khác nhau cho Google

Có một số cách phục vụ các trang web của bạn cho cả người dùng và công cụ tìm kiếm.
Và hiểu chúng là rất quan trọng khi chúng ta đang nói về SEO, không chỉ riêng trong bối cảnh của JavaScript.
Điều gì phù hợp với trang web của bạn: Kết xuất phía máy khách (CSR), kết xuất phía máy chủ (SSR) hoặc có lẽ điều gì đó phức tạp hơn?. Có một thảo luận về việc Google có thể thu thập dữ liệu, kết xuất và lập chỉ mục JavaScript hay không, và điều cần giải quyết hai khái niệm rất quan trọng: Kết xuất phía máy chủ và kết xuất phía máy khách. Nó là cần thiết cho mọi SEO người làm việc với JavaScript để hiểu chúng.
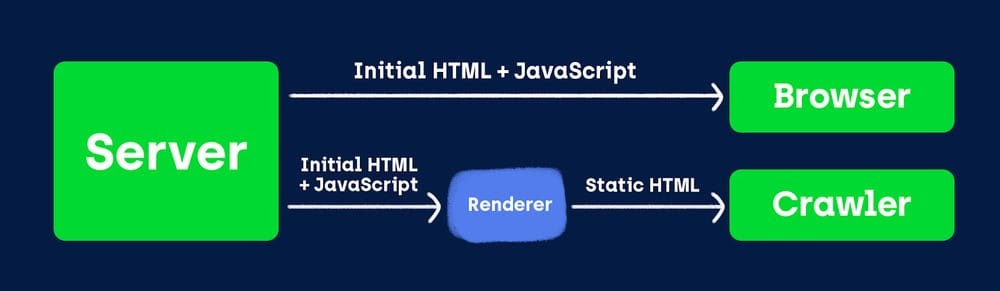
Theo cách tiếp cận truyền thống ( kết xuất phía máy chủ ), trình duyệt hoặc Googlebot nhận được tệp HTML mô tả hoàn toàn trang. Bản sao nội dung đã có. Thông thường, các công cụ tìm kiếm không có bất kỳ vấn đề nào với nội dung JavaScript được hiển thị phía máy chủ.
Cách tiếp cận kết xuất phía máy khách ngày càng phổ biến là một chút khác biệt và các công cụ tìm kiếm đôi khi phải vật lộn với nó. Với cách tiếp cận này, khá phổ biến là trình duyệt hoặc Googlebot có một trang HTML trống (có ít hoặc không có bản sao nội dung) trong tải ban đầu. Sau đó, điều kỳ diệu xảy ra: JavaScript tải xuống không đồng bộ bản sao nội dung từ máy chủ và cập nhật màn hình của bạn.
Cần lưu ý với ví dụ trước:
- Kết xuất phía khách hàng giống như một công thức nấu ăn. Google có được công thức bánh cần được nướng và thu thập.
- Kết xuất phía máy chủ – Google giúp bánh sẵn sàng tiêu thụ. Không cần nướng bánh.
Trên trang web, bạn sẽ thấy sự kết hợp của hai phương pháp này.
1. KẾT XUẤT PHÍA MÁY CHỦ (SERVER-SIDE RENDERING)
Khi, vì một số lý do, Google không thể lập chỉ mục nội dung JavaScript của bạn, một trong những giải pháp là triển khai kết xuất phía máy chủ. Các trang web như Netflix, Marvel, Staples, Nike, Hulu, Expedia, Argos và Booking.com tận dụng lợi thế của kết xuất phía máy chủ.
Mặc dù có một vấn đề: rất nhiều nhà phát triển đấu tranh với việc thực hiện kết xuất phía máy chủ (tuy nhiên, tình hình đang ngày càng tốt hơn!).
Có một số công cụ có thể giúp triển khai SSR nhanh hơn:
| Khung | Giải pháp |
| Phản ứng | Next.js, Gatsby |
| Góc cạnh | Phổ quát góc |
| Vue.js | Nuxt.js |
Mẹo: nếu bạn muốn trang web của mình được hiển thị phía máy chủ, bạn nên tránh sử dụng các chức năng hoạt động trực tiếp trong DOM. Có một trích dẫn của Wassim Chegham, một chuyên gia phát triển tại Google: Một trong những thực tiễn tốt nhất QUAN TRỌNG NHẤT là: Không bao giờ chạm vào DOM.

2. KẾT XUẤT ĐỘNG (DYNAMIC RENDERING)
Một giải pháp khả thi khác được gọi là kết xuất động.
Theo cách tiếp cận này, bạn phục vụ người dùng một trang web JavaScript đầy đủ tính năng. Đồng thời, máy chủ của bạn sẽ gửi cho Googlebot phiên bản tĩnh của trang web của bạn.

Kết xuất động là một cách tiếp cận được Google hỗ trợ chính thức.
Bạn có thể sử dụng các công cụ / dịch vụ này để triển khai kết xuất động trên trang web của mình:
- Prerender.io
- Puppeteer
- Rendertron
Google cũng cung cấp một hướng dẫn hữu ích giải thích cách triển khai thành công kết xuất động.
Kể từ năm 2020, Google khuyên bạn nên sử dụng kết xuất động trong hai trường hợp:
- Đối với nội dung do JS tạo có thể lập chỉ mục thay đổi nhanh chóng.
- Nội dung sử dụng các tính năng JS không được trình thu thập thông tin hỗ trợ.
Twitter, Facebook và các phương tiện truyền thông xã hội khác có thể đối phó với JavaScript không?
Thật không may, các trang web truyền thông xã hội không xử lý JavaScript mà trình thu thập thông tin của họ tìm thấy trên các trang web.
Để nhắc lại, các phương tiện truyền thông xã hội như Facebook, Twitter hoặc LinkedIn không chạy JavaScript.
Điều đó có ý nghĩa gì với bạn?
Bạn phải bao gồm Thẻ Twitter, cũng như đánh dấu Đồ thị mở của Facebook trong HTML ban đầu. Mặt khác, khi mọi người chia sẻ nội dung của bạn trên phương tiện truyền thông xã hội, nó sẽ không được hiển thị đúng.
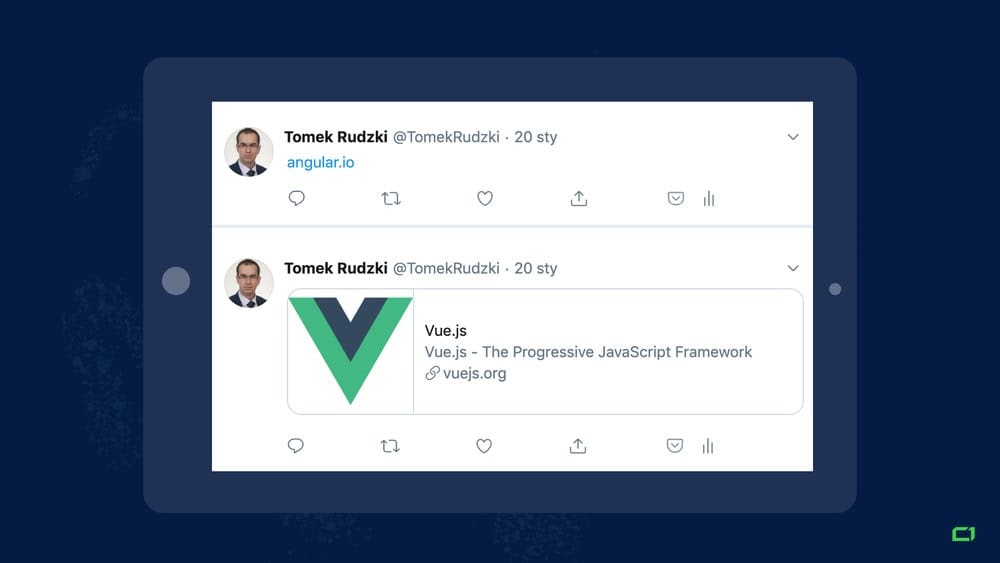
Hãy xem các liên kết đến Angular.io và Vue.js trông như thế nào khi bạn chia sẻ chúng trên Twitter:

Angular.io là khung JavaScript phổ biến thứ hai. Thật không may cho họ, Twitter không hiển thị JavaScript và do đó, nó không thể nhận được đánh dấu thẻ Twitter được tạo bởi JavaScript.
Bạn có chắc sẽ nhấp vào liên kết đó? Bây giờ tương phản với một liên kết đến Vue.js – thẻ Twitter trông đẹp hơn nhiều với hình ảnh tùy chỉnh và mô tả thông tin!

Nếu bạn quan tâm đến lưu lượng truy cập từ phương tiện truyền thông xã hội, hãy đảm bảo rằng bạn đặt thẻ Twitter và đánh dấu đồ thị mở của Facebook trong HTML ban đầu!
Điều sai phổ biến với các trang web JS

Tại thời điểm này, bạn nên có một sự hiểu biết đúng đắn về cách JavaScript được xử lý bởi Google và các công cụ tìm kiếm khác.
Với những nền tảng này, bạn đã sẵn sàng để thành công. Chỉ có một vài cảnh báo về JavaScript SEO rất khó phát hiện và tôi muốn giúp bạn tránh chúng.
Bây giờ chúng ta đã trình bày hầu hết các điều cơ bản, hãy xem xét một số lỗi phổ biến mà SEO và quản trị web mắc phải khi tối ưu hóa các trang web dựa trên JavaScript của họ.
BLOCKING JS VÀ CSS PHIM CHO GOOGLEBOT
Vì Googlebot có thể thu thập dữ liệu và hiển thị nội dung JavaScript, không có lý do gì để chặn nó truy cập bất kỳ tài nguyên bên trong hoặc bên ngoài nào được yêu cầu để kết xuất.
THỰC HIỆN PAGINATION ĐÚNG
Nhiều trang web phổ biến sử dụng phân trang như một cách phân chia số lượng lớn nội dung. Thật không may, rất phổ biến là các trang web này chỉ cho phép Googlebot truy cập trang phân trang đầu tiên.
Do đó, Google không thể dễ dàng khám phá một lượng lớn URL có giá trị.
Ví dụ: khi nói đến các trang web thương mại điện tử, Googlebot sẽ chỉ có thể tiếp cận 20-30 sản phẩm cho mỗi danh mục trên các trang danh mục được phân trang.

Do đó, Googlebot rất có thể không thể truy cập tất cả các trang sản phẩm.
Nhiều trang web triển khai phân trang không đúng cách bằng cách không sử dụng liên kết thích hợp. Thay vào đó, họ sử dụng phân trang phụ thuộc vào hành động của người dùng – một lần nhấp .
Nói cách khác, Googlebot sẽ phải nhấp vào nút ( Xem thêm mục ) để đến các trang liên tiếp.
Thật không may, Googlebot không cuộn hoặc nhấp vào các nút. Cách duy nhất để Google thấy trang phân trang thứ hai là sử dụng các liên kết thích hợp.
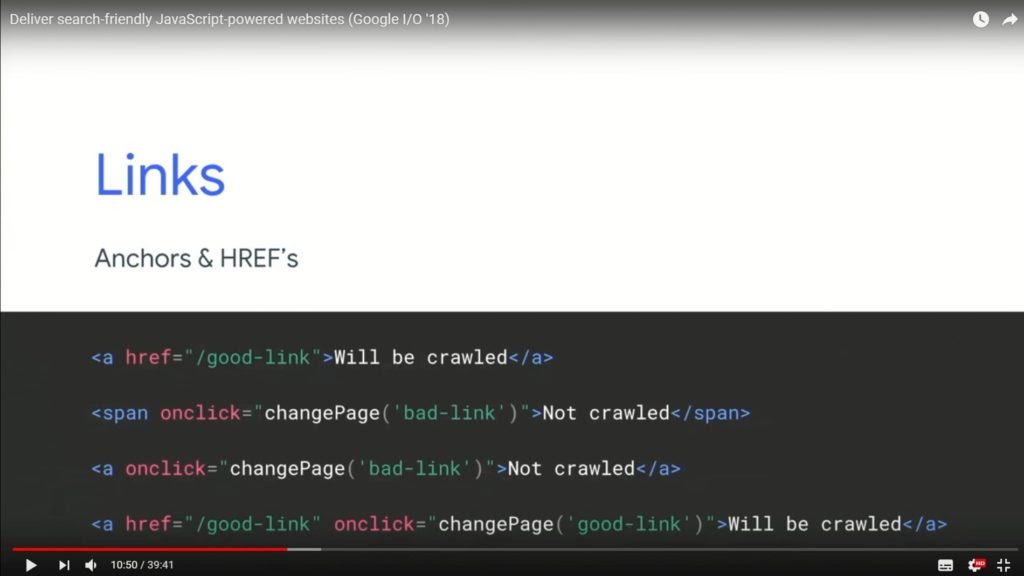
Nếu bạn vẫn không chắc chắn liệu Google có thể nhận các liên kết của bạn hay không, hãy xem slide này từ hội nghị Google I / O năm 2018:

Lưu ý quan trọng:
Có các liên kết ẩn dưới liên kết rel =. Tiếp theo, trực tiếp cũng không giúp được gì. Google đã công bố vào tháng 3 năm 2019 rằng họ không còn sử dụng đánh dấu này:

SỬ DỤNG HASHES TRONG URL
Điều phổ biến là nhiều trang web JavaScript tạo URL bằng hàm băm. Có một mối nguy hiểm thực sự là các URL đó có thể không được Googlebot thu thập dữ liệu:
- URL xấu: example.com/#/crisis-center/
- URL xấu: example.com # khủng hoảng trung tâm
- URL tốt: example.com/crisis-center/
Bạn có thể nghĩ rằng một ký tự bổ sung trong URL không thể gây hại cho bạn. Trái lại, nó có thể rất tai hại. Khi bạn muốn làm cho nội dung đó thực sự hiển thị trong tìm kiếm, điều quan trọng là bạn phải sử dụng các URL trông tĩnh hơn. Đó là lý do tại sao bạn cần nhớ luôn đảm bảo rằng URL của bạn không giống như thế này: example.com/resource#dsfsd
Angular 1 sử dụng URL dựa trên hashtag theo mặc định, vì vậy hãy cẩn thận nếu trang web của bạn được xây dựng bằng khung đó! Bạn có thể khắc phục bằng cách định cấu hình $locationProvider. May mắn thay, các phiên bản mới hơn của khung Angular sử dụng các URL thân thiện với Google theo mặc định.
Kết luận
Điều quan trọng cần nhớ là JavaScript SEO được thực hiện trên nền tảng SEO truyền thống và không thể thành công trước đây mà không quan tâm đến cái sau.
Đôi khi bạn gặp phải một vấn đề về SEO, bản năng đầu tiên của bạn có thể là nó liên quan đến JavaScript, trong khi thực tế, nó liên quan đến SEO truyền thống.
Áp dụng các nguyên tắc SEO tốt và rất cẩn thận trước khi bạn bắt đầu đổ lỗi cho JavaScript. Có thể nhanh chóng chẩn đoán nguồn gốc của vấn đề sẽ giúp bạn tiết kiệm rất nhiều thời gian.
Dưới đây là một số điểm lưu ý khác:
- Dịch vụ kết xuất của Google dựa trên phiên bản Chrome mới nhất. Tuy nhiên, nó có nhiều hạn chế (có thể không tìm nạp tất cả tài nguyên, một số tính năng bị tắt).
- Bạn nên phân tích DOM (Nhấp chuột phải -> Công cụ kiểm tra).
- Bạn có thể sử dụng các công cụ như WWJD của Onely (JavaScript sẽ làm gì ) hoặc các tiện ích bổ sung cho trình duyệt để kiểm tra các phần tử nào được tạo bởi JavaScript.
- Khi bạn có một trang web JavaScript và quan tâm đến lưu lượng truy cập từ phương tiện truyền thông xã hội, hãy kiểm tra xem các chia sẻ xã hội của bạn trông như thế nào (cho dù chúng có hình ảnh và mô tả tùy chỉnh).
- Bạn không nên sử dụng bộ đệm của Google để kiểm tra cách Google lập chỉ mục nội dung JavaScript của bạn.
- JavaScript rất dễ bị lỗi. Một lỗi trong mã JavaScript của bạn có thể khiến Google không thể hiển thị trang của bạn.
- Sử dụng công cụ kiểm tra URL (URL Inspection tool) thường xuyên. Nó sẽ cho bạn biết nếu Google có thể kết xuất và lập chỉ mục chính xác nội dung JavaScript.
- Để đảm bảo Google có thể lập chỉ mục JavaScript, bạn phải xem xét hiệu suất web. Làm điều đó vì lợi ích người dùng của bạn và được lập chỉ mục bởi các công cụ tìm kiếm
- Nếu Google không thể hiển thị trang của bạn, nó có thể lấy HTML thô để lập chỉ mục. Điều này có thể phá vỡ ứng dụng một trang (Single-Page Application) của bạn, bởi vì Google có thể lập chỉ mục một trang trống không có nội dung thực tế.
Nguồn tham khảo: https://www.onely.com/blog/ultimate-guide-javascript-seo/








